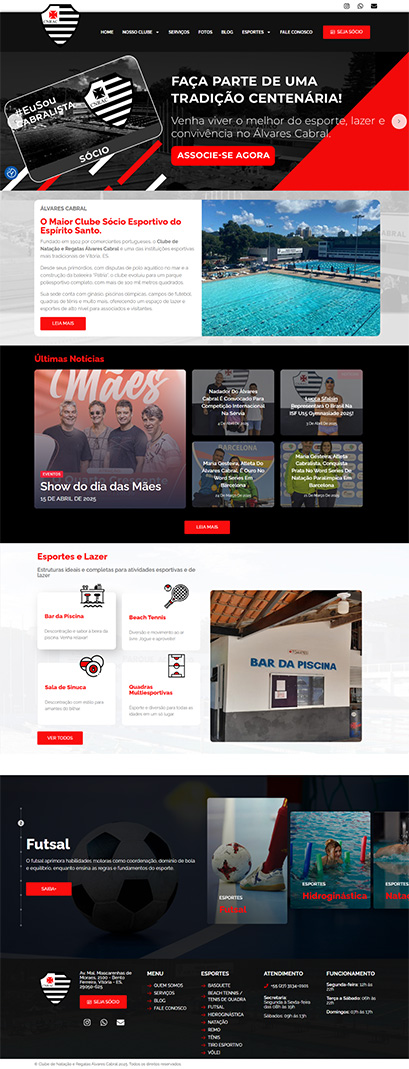
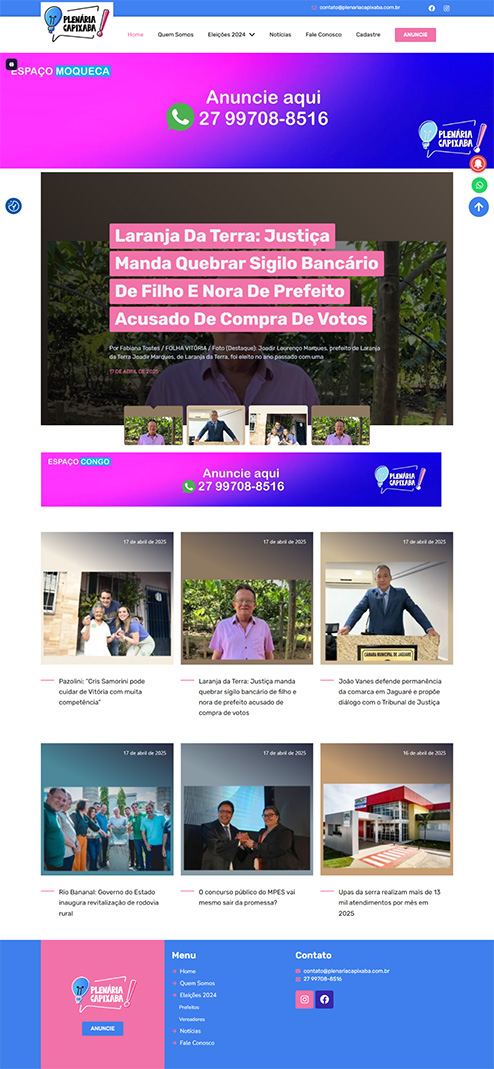
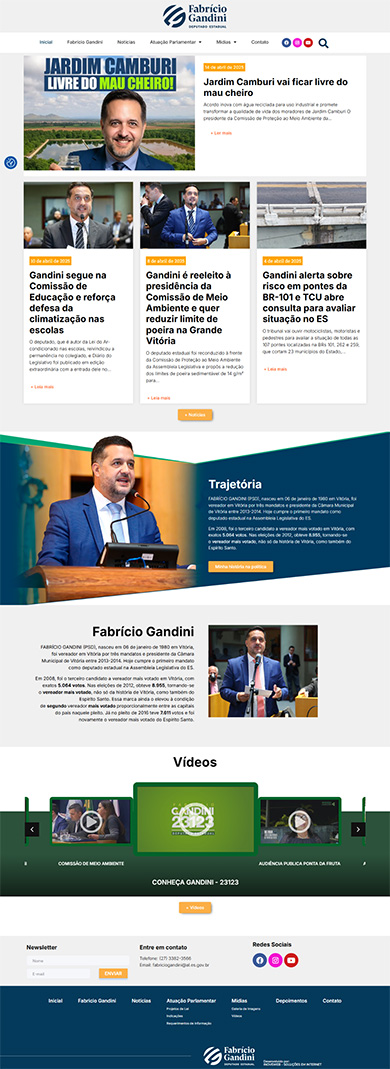
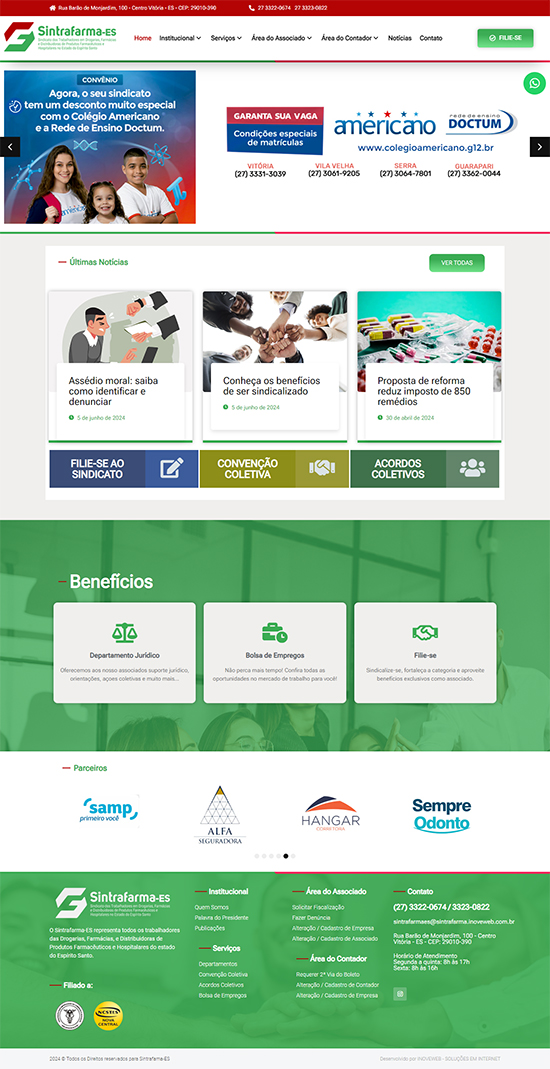
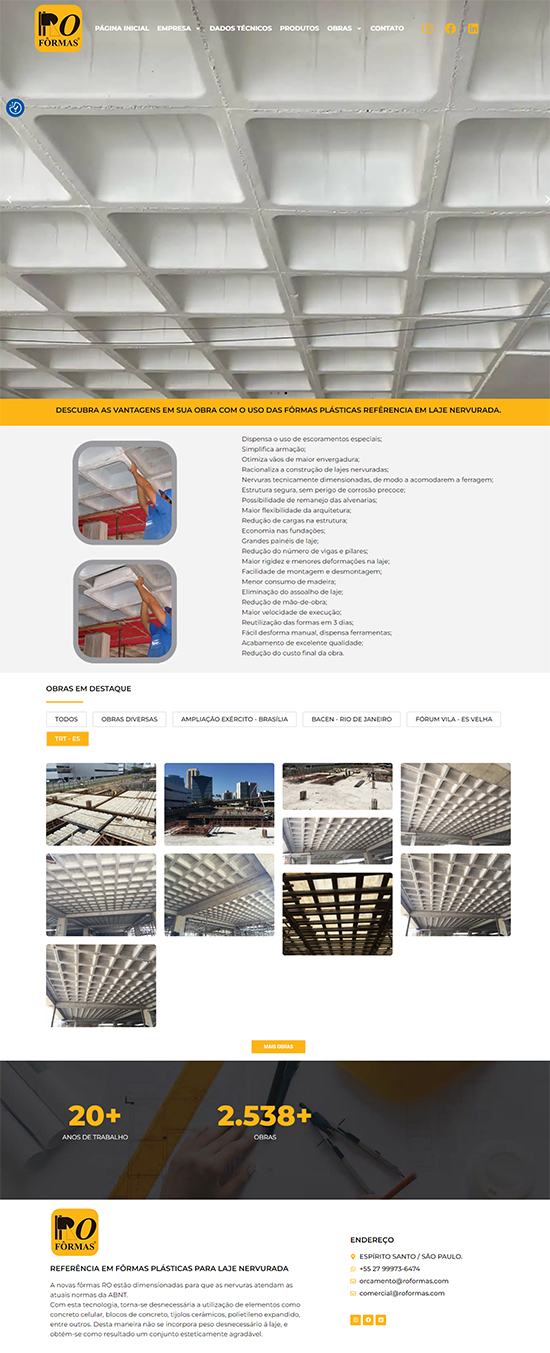
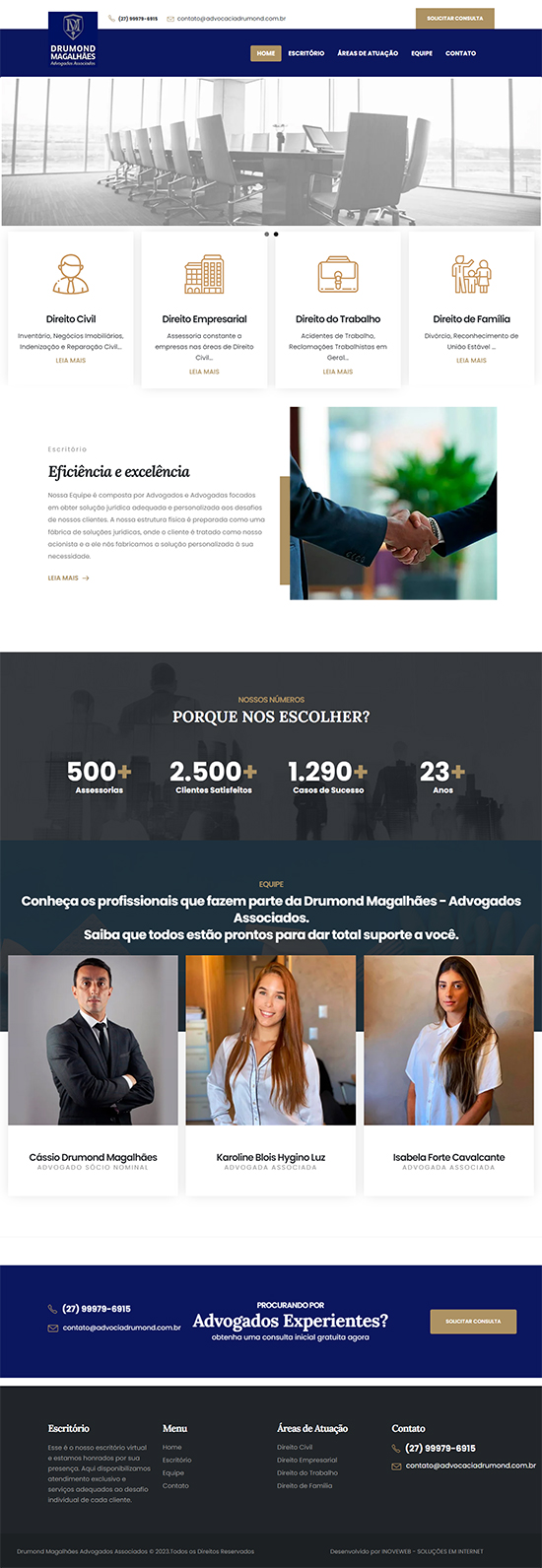
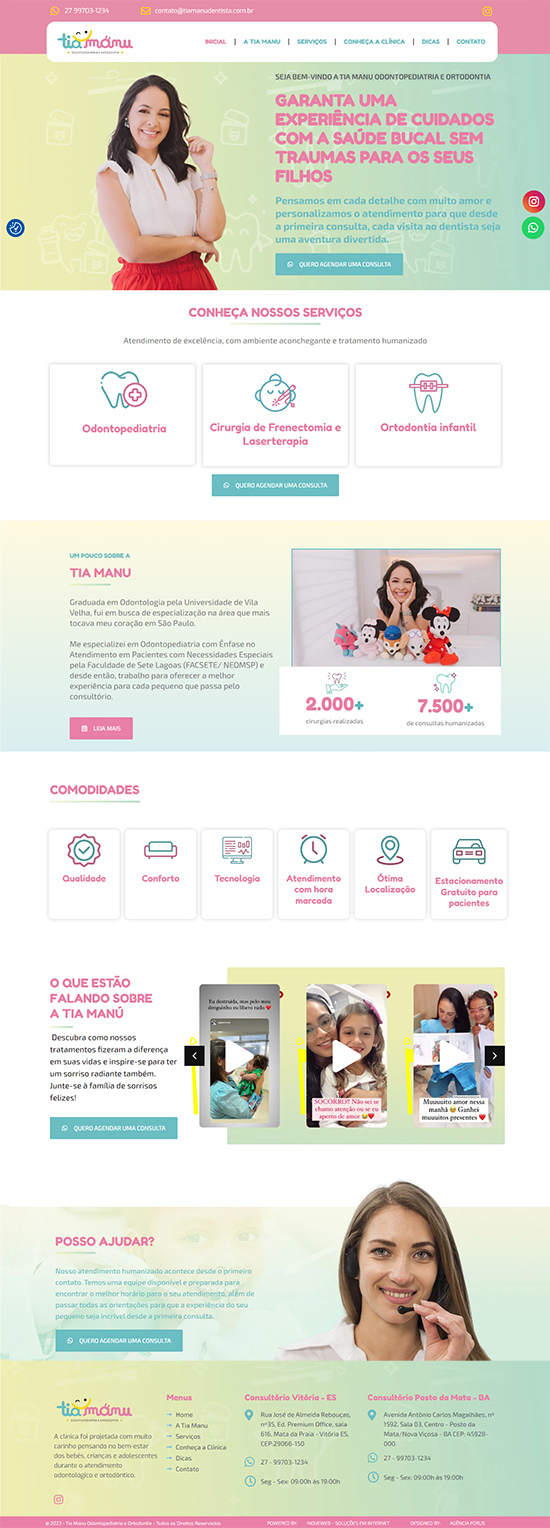
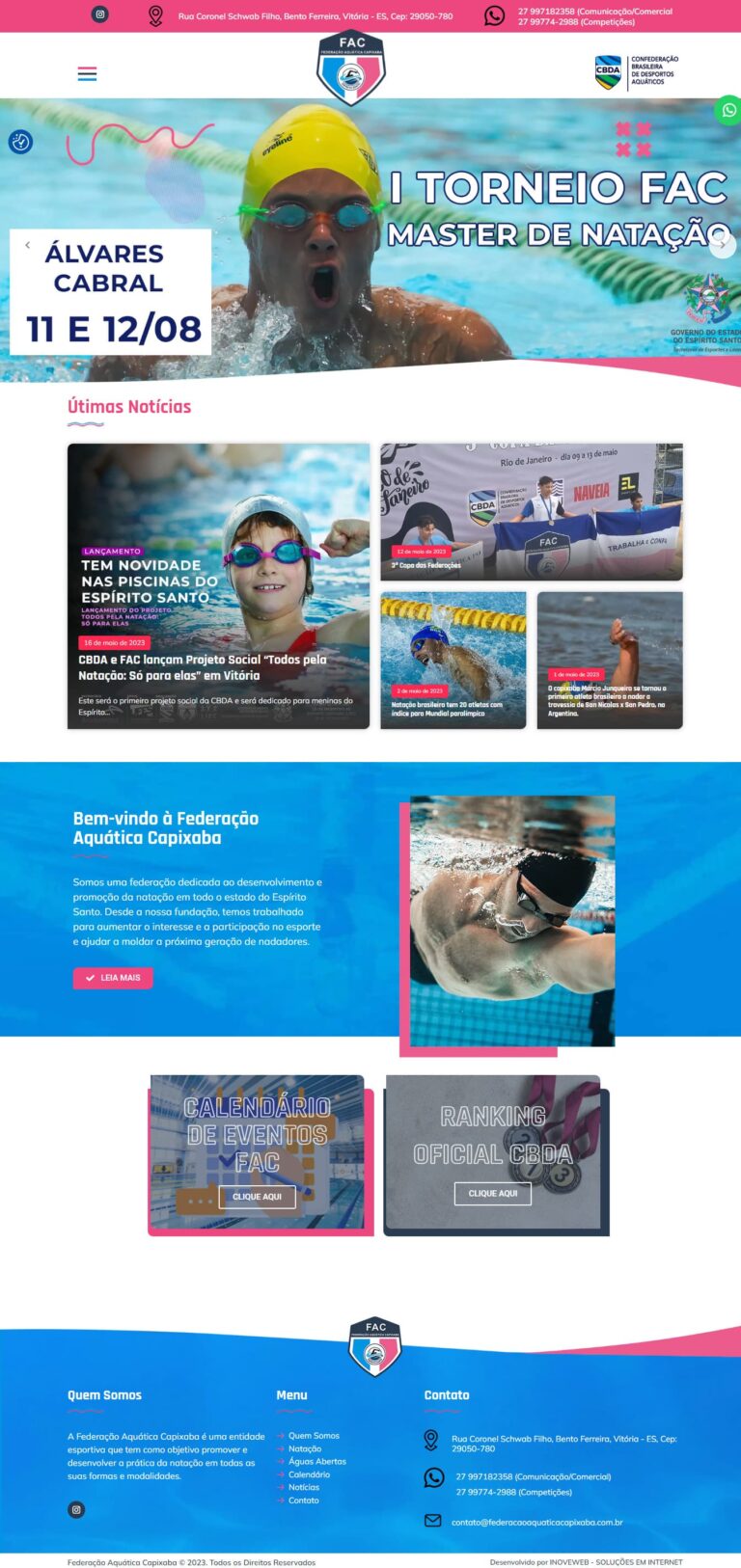
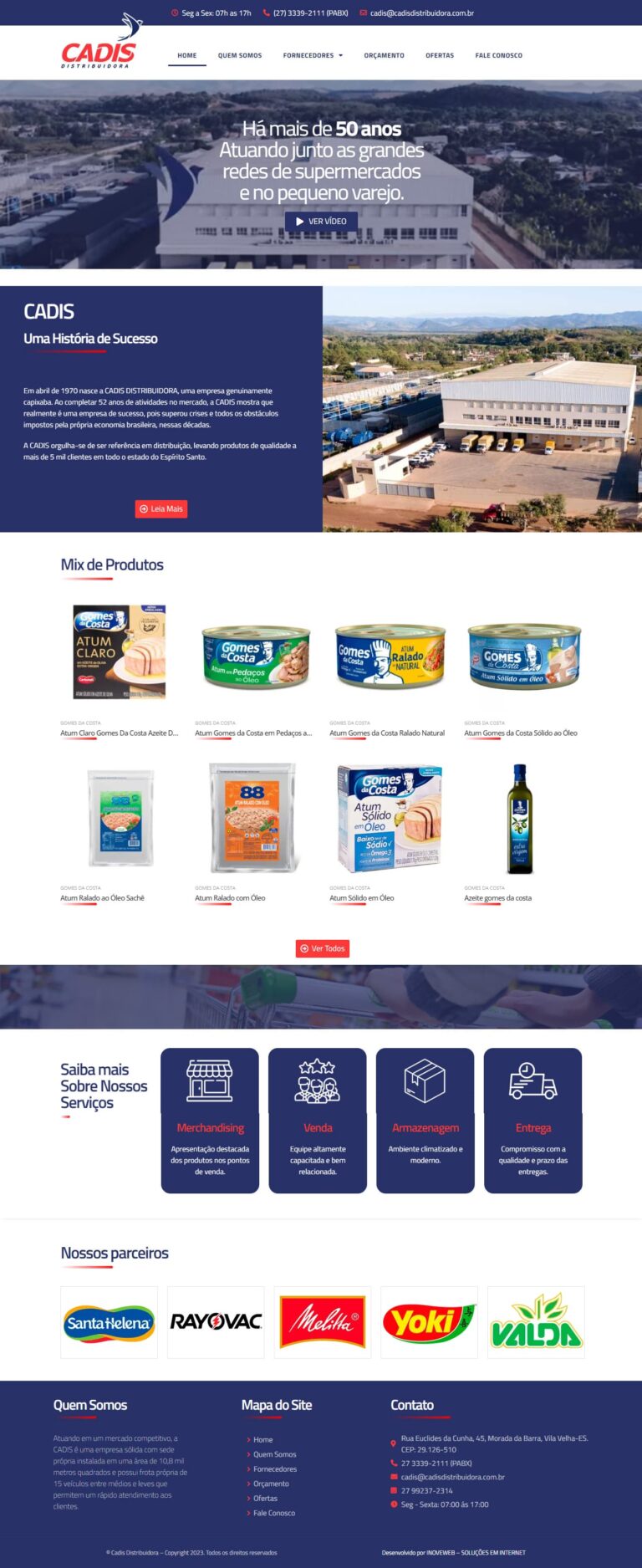
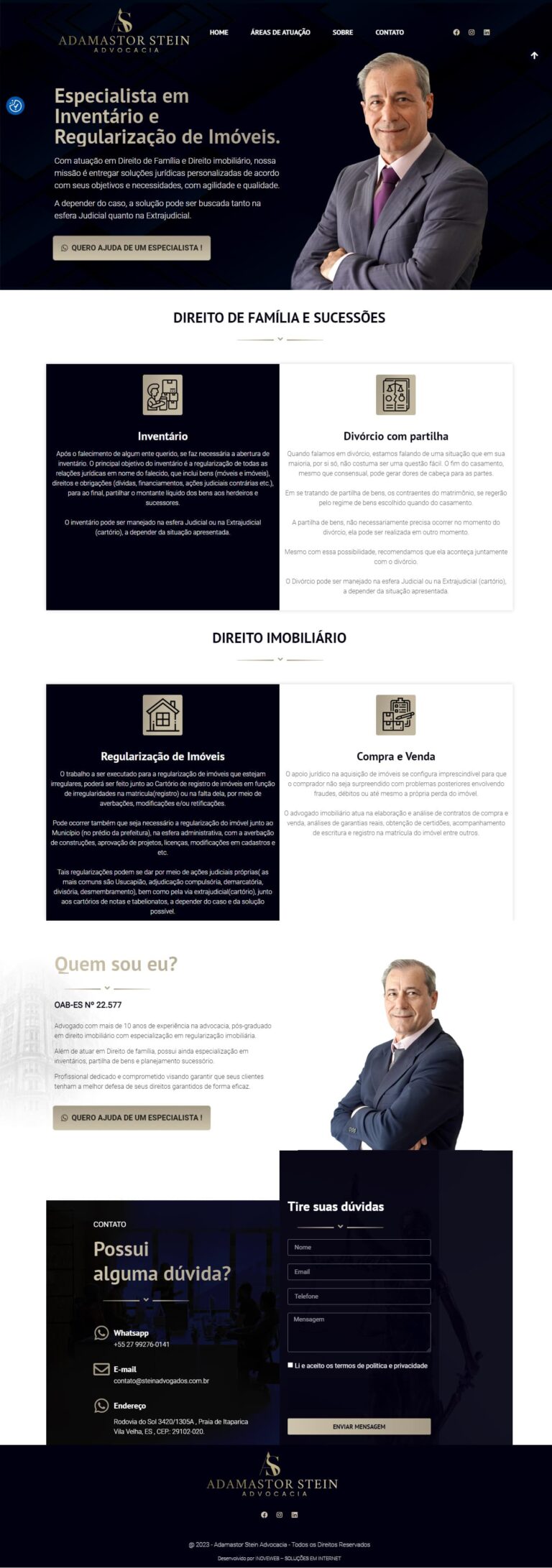
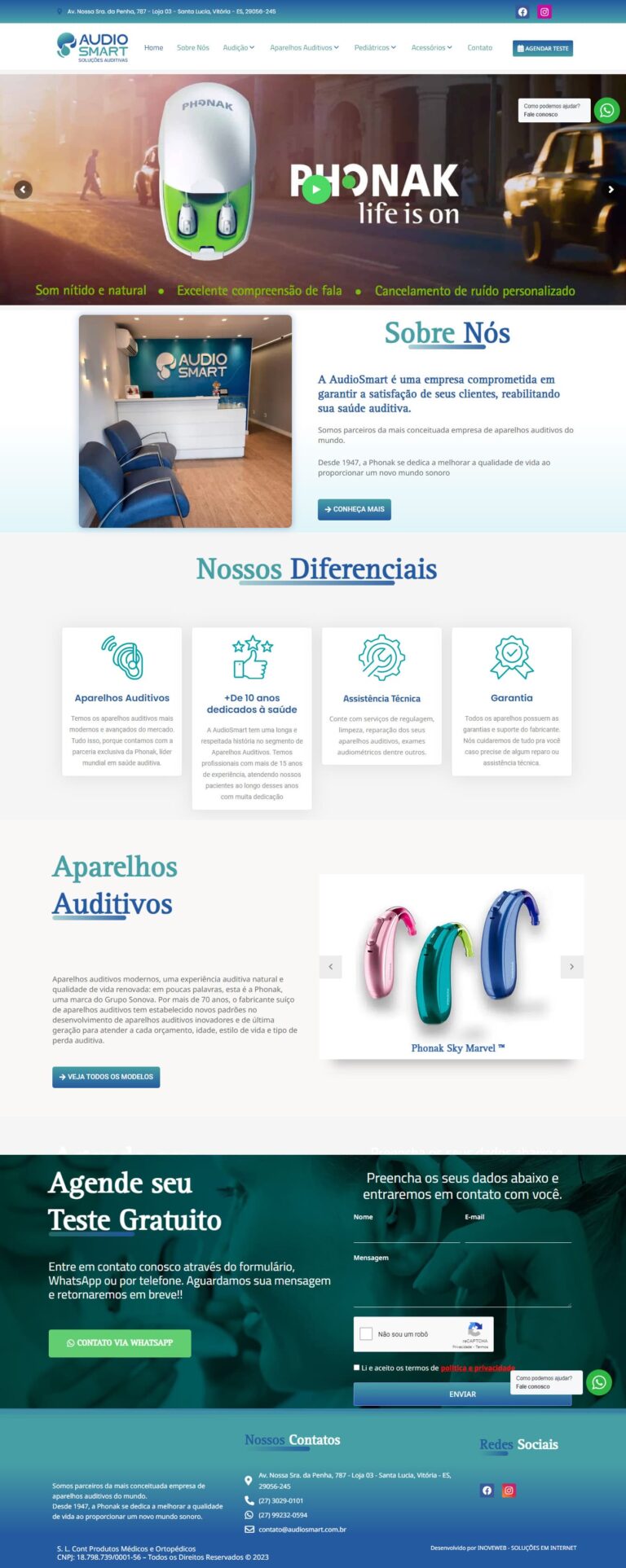
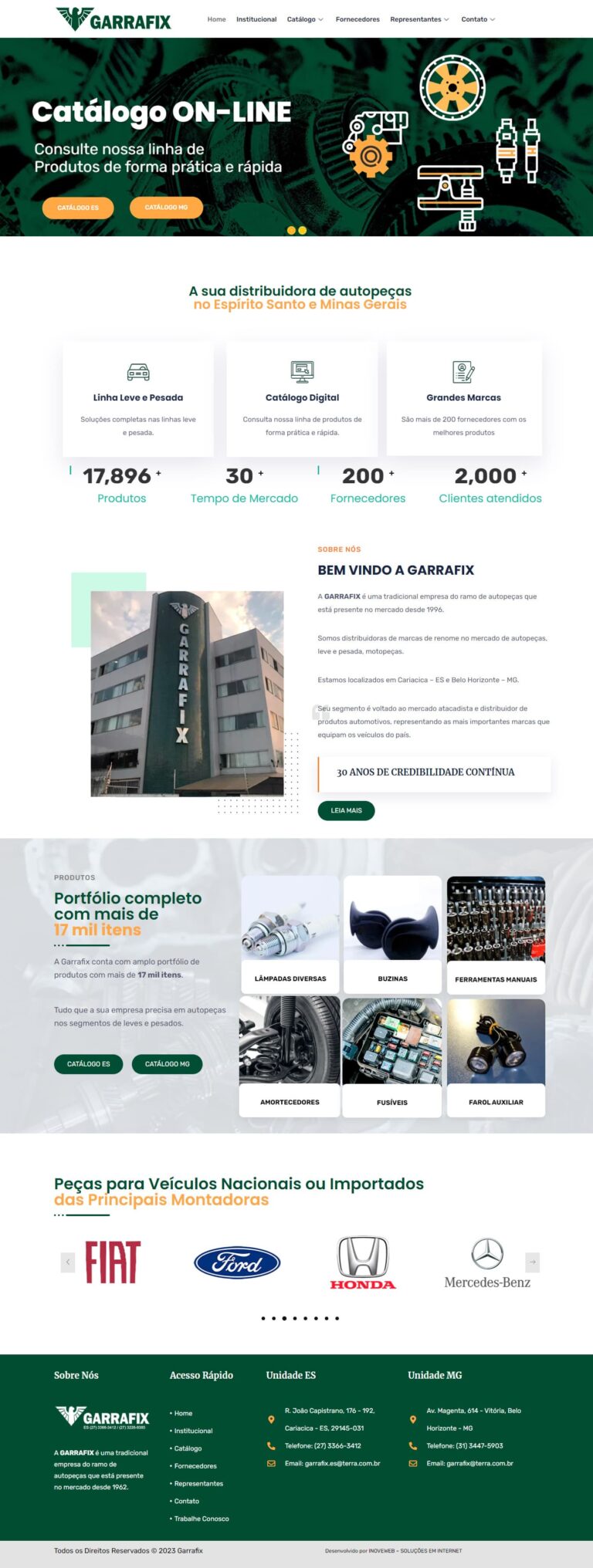
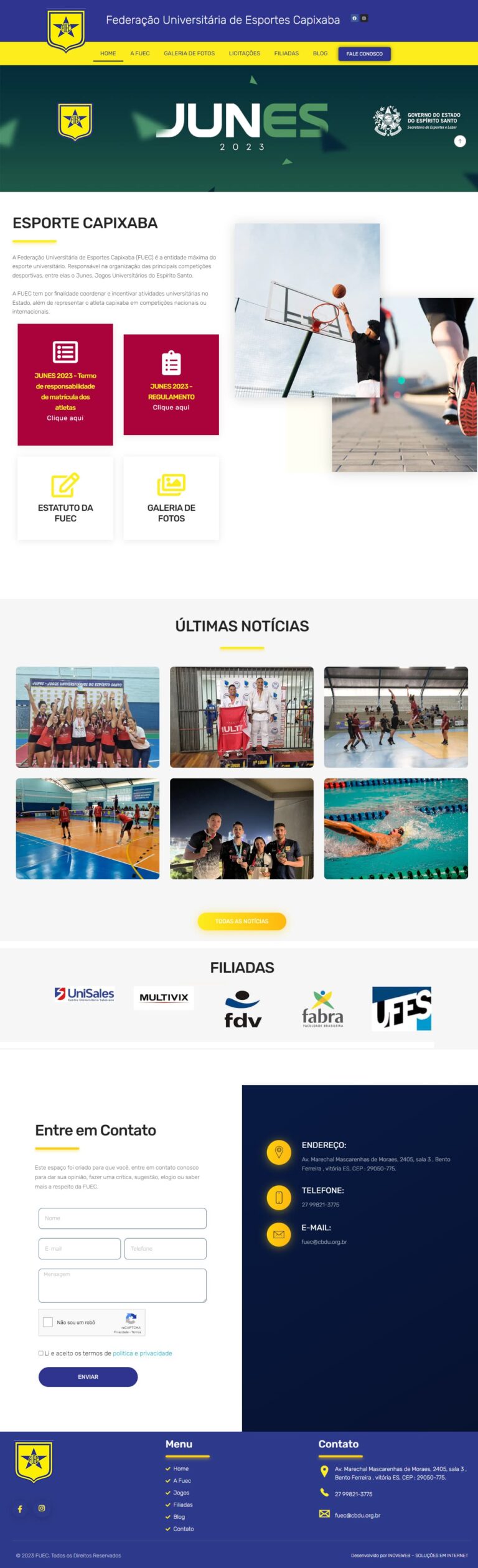
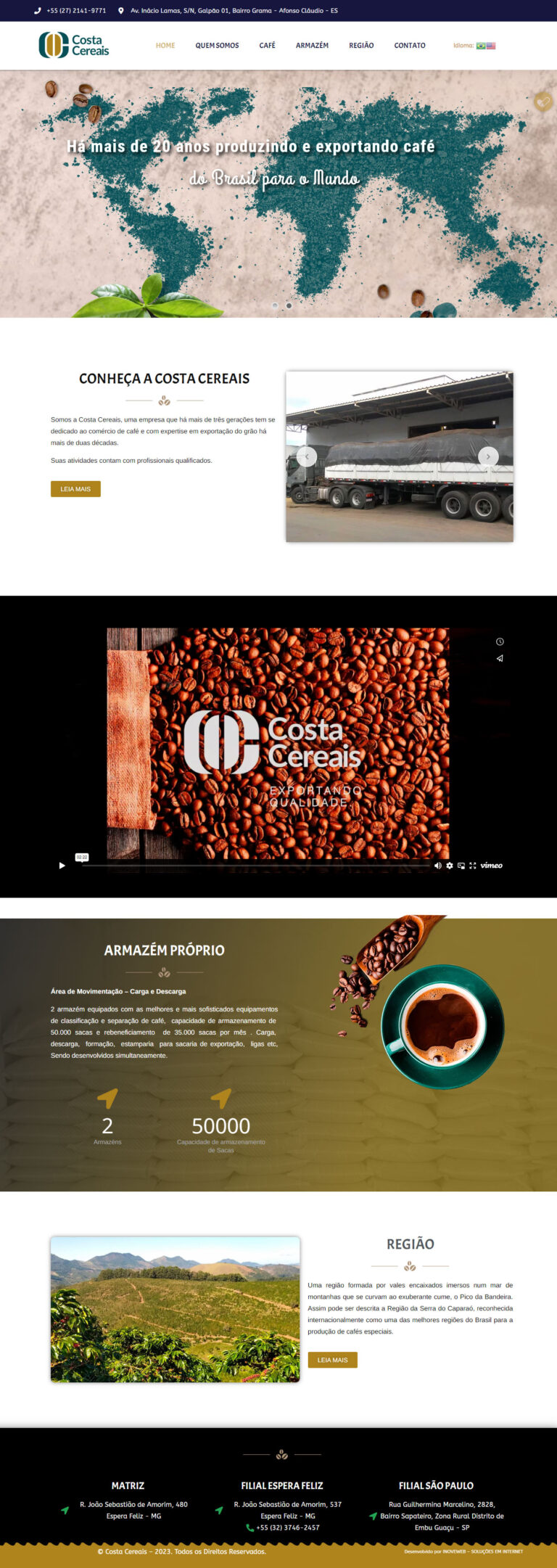
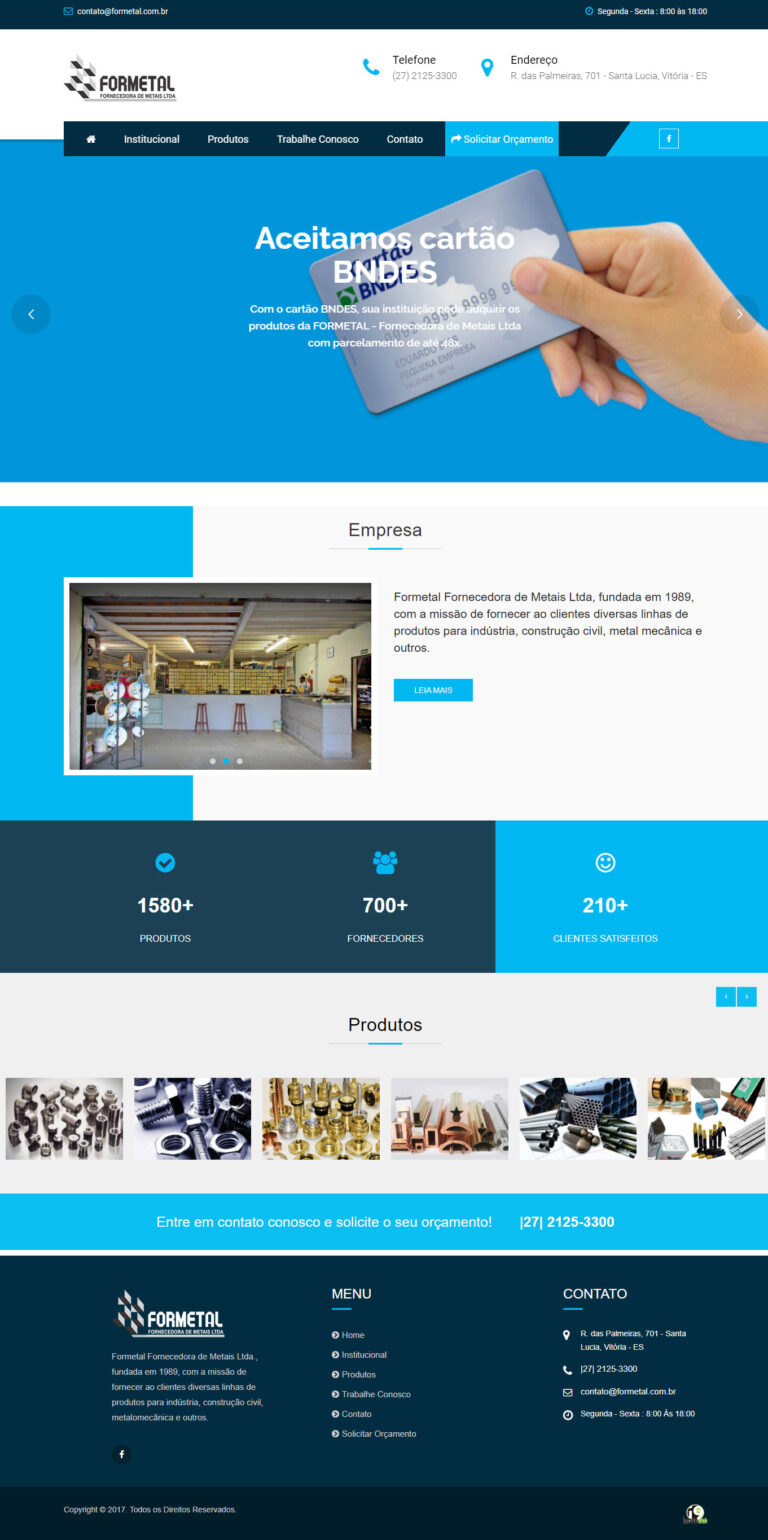
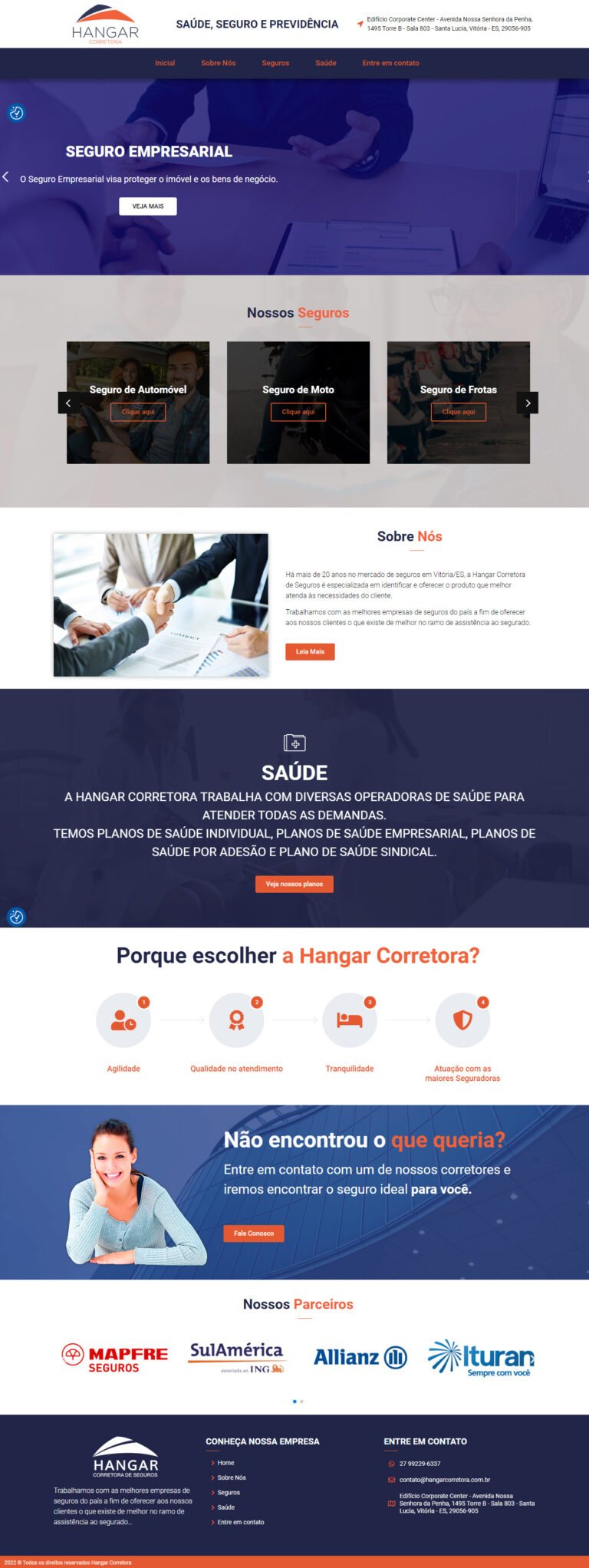
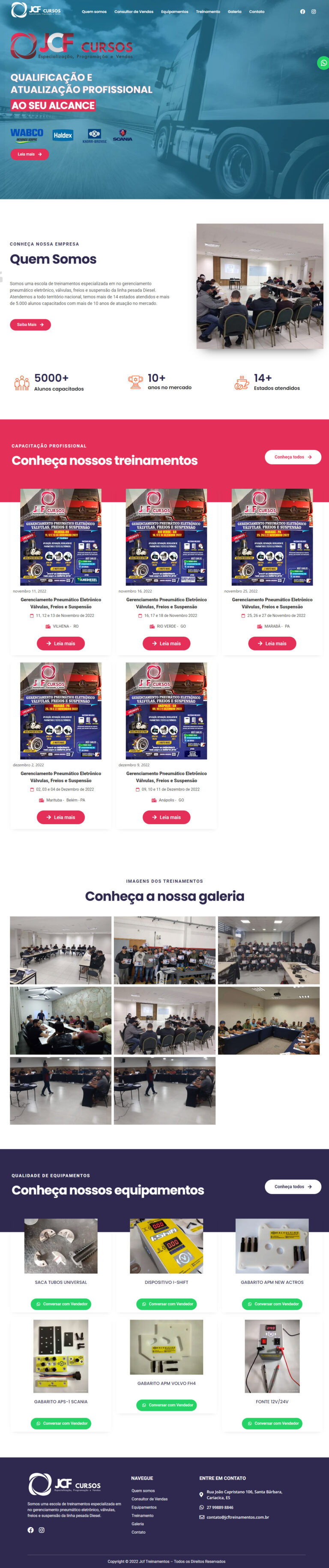
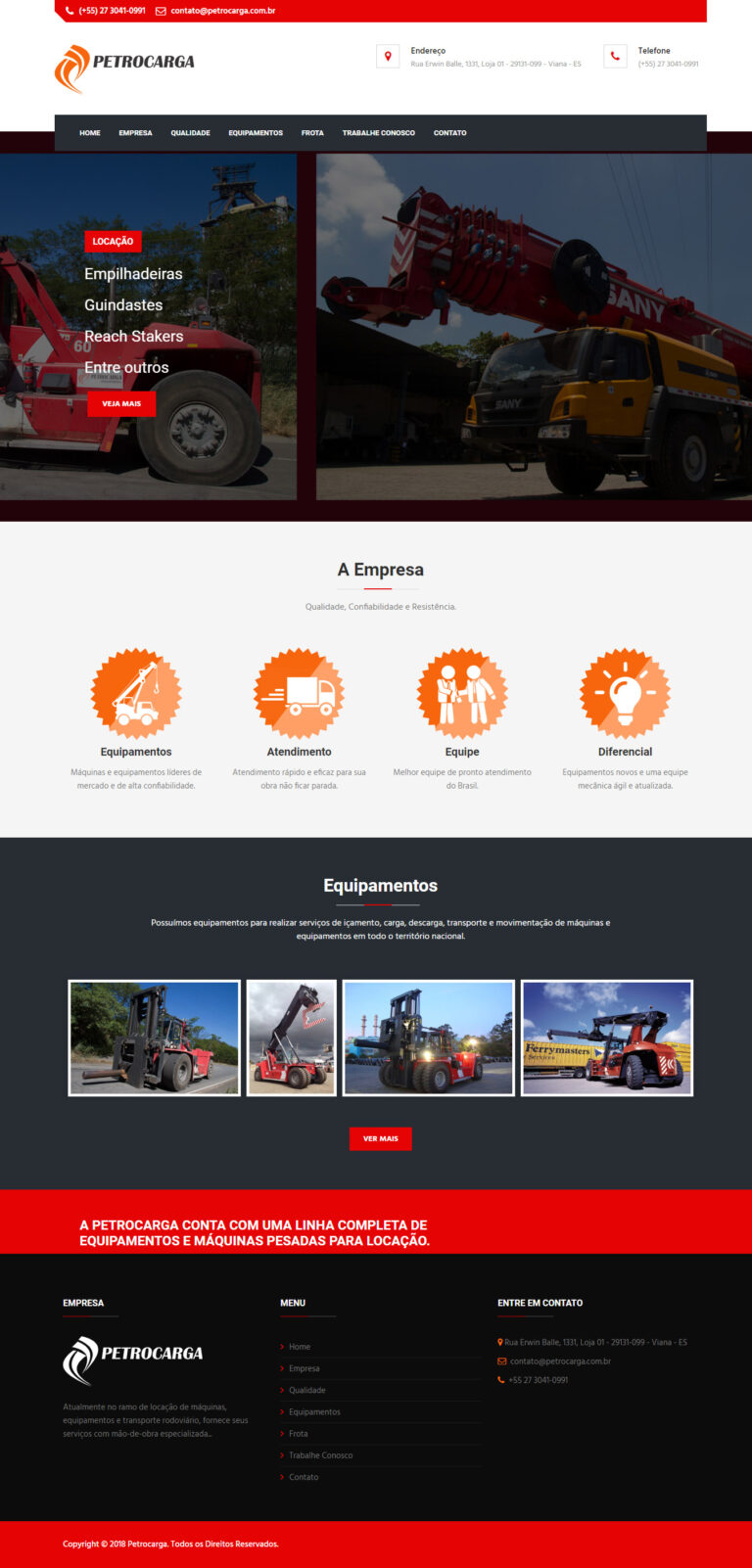
Conheça alguns projetos desenvolvidos pela Inoveweb.




















INOVEWEB
Acreditamos firmemente que a Internet deve estar disponível e acessível a qualquer pessoa e estamos empenhados em fornecer um website que seja acessível ao maior público possível, independentemente das circunstâncias e capacidades.
Para cumprir isso, pretendemos aderir o mais estritamente possível às Diretrizes de Acessibilidade de Conteúdo da Web 2.1 (WCAG 2.1) do World Wide Web Consortium (W3C) no nível AA. Estas diretrizes explicam como tornar o conteúdo da web acessível a pessoas com diversas deficiências. O cumprimento dessas diretrizes nos ajuda a garantir que o site seja acessível a todas as pessoas: pessoas cegas, pessoas com deficiência motora, deficiência visual, deficiência cognitiva e muito mais.
Este site utiliza diversas tecnologias que visam torná-lo o mais acessível possível em todos os momentos. Utilizamos uma interface de acessibilidade que permite que pessoas com deficiências específicas ajustem a UI (interface do usuário) do site e o projetem de acordo com suas necessidades pessoais.
Além disso, o site utiliza um aplicativo baseado em IA que é executado em segundo plano e otimiza constantemente seu nível de acessibilidade. Esta aplicação corrige o HTML do site, adapta sua funcionalidade e comportamento para leitores de tela utilizados por usuários cegos e para funções de teclado utilizadas por indivíduos com deficiência motora.
Se você encontrou um defeito ou tem ideias para melhorias, ficaremos felizes em ouvi-lo. Você pode entrar em contato com os operadores do site usando o seguinte e-mail [email protected]
Nosso site implementa a técnica de atributos ARIA (Aplicativos de Internet Ricos Acessíveis), juntamente com várias mudanças comportamentais diferentes, para garantir que os usuários cegos que visitam leitores de tela sejam capazes de ler, compreender e desfrutar das funções do site. Assim que um usuário com leitor de tela entra em seu site, ele recebe imediatamente uma solicitação para inserir o perfil do leitor de tela para que possa navegar e operar seu site com eficiência. Veja como nosso site cobre alguns dos requisitos mais importantes do leitor de tela, juntamente com capturas de tela do console com exemplos de código:
Otimização do leitor de tela:
executamos um processo em segundo plano que aprende os componentes do site de cima a baixo, para garantir conformidade contínua mesmo durante a atualização do site. Nesse processo, fornecemos aos leitores de tela dados significativos usando o conjunto de atributos ARIA. Por exemplo, fornecemos etiquetas de formulário precisas; descrições de ícones acionáveis (ícones de mídia social, ícones de pesquisa, ícones de carrinho, etc.); orientação de validação para entradas de formulário; funções de elementos, como botões, menus, diálogos modais (pop-ups) e outros. Além disso, o processo em segundo plano verifica todas as imagens do site e fornece uma descrição precisa e significativa baseada no reconhecimento de objeto de imagem como uma tag ALT (texto alternativo) para imagens que não são descritas. Também extrairá textos que estão incorporados na imagem, utilizando uma tecnologia OCR (reconhecimento óptico de caracteres). Para ativar os ajustes do leitor de tela a qualquer momento, os usuários precisam apenas pressionar a combinação de teclado Alt+1. Os usuários de leitores de tela também recebem anúncios automáticos para ativar o modo leitor de tela assim que entram no site.
Esses ajustes são compatíveis com todos os leitores de tela populares, incluindo JAWS e NVDA.
Otimização da navegação pelo teclado: O processo em segundo plano também ajusta o HTML do site e adiciona vários comportamentos usando código JavaScript para tornar o site operável pelo teclado. Isso inclui a capacidade de navegar no site usando as teclas Tab e Shift + Tab, operar menus suspensos com as teclas de seta, fechá-los com Esc, acionar botões e links usando a tecla Enter, navegar entre elementos de rádio e caixa de seleção usando as teclas de seta e preencha-os com a barra de espaço ou a tecla Enter. Além disso, os usuários do teclado encontrarão menus de navegação rápida e de salto de conteúdo, disponíveis a qualquer momento clicando em Alt+1 ou como os primeiros elementos do site enquanto navegam com o teclado. O processo em segundo plano também lida com pop-ups acionados, movendo o foco do teclado em direção a eles assim que aparecem, e não permitindo que o foco se desvie fora dele.
Os usuários também podem usar atalhos como “M” (menus), “H” (títulos), “F” (formulários), “B” (botões) e “G” (gráficos) para pular para elementos específicos.Nosso objetivo é oferecer suporte à maior variedade possível de navegadores e tecnologias assistivas, para que nossos usuários possam escolher as ferramentas mais adequadas para eles, com o mínimo de limitações possível. Portanto, trabalhamos arduamente para poder oferecer suporte a todos os principais sistemas que representam mais de 95% da participação de mercado de usuários, incluindo Google Chrome, Mozilla Firefox, Apple Safari, Opera e Microsoft Edge, JAWS e NVDA (leitores de tela).</ p>
Apesar dos nossos melhores esforços para permitir que qualquer pessoa ajuste o site às suas necessidades. Poderão ainda existir páginas ou secções que não estejam totalmente acessíveis, que estejam em processo de se tornarem acessíveis ou que não tenham uma solução tecnológica adequada para as tornar acessíveis. Ainda assim, estamos continuamente a melhorar a nossa acessibilidade, acrescentando, atualizando e melhorando as suas opções e funcionalidades, e desenvolvendo e adotando novas tecnologias. Tudo isso para atingir o nível ideal de acessibilidade, acompanhando os avanços tecnológicos. Para qualquer assistência, entre em contato com [email protected]